Very often when developing a WordPress powered blog or website you may find that you need to add custom features. One of the most common feature requests that I have come across is to add an image to the excerpts that get displayed on the main posts/articles page. Some people will try to utilize the excerpt to have the image display but there is a much easier way, the Custom Fields feature of WordPress.
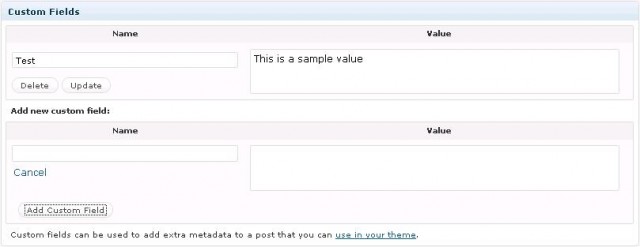
The Custom Fields feature is used to add properties to your posts that you can then use in your template files. The default Custom Fields interface provided by WordPress is pretty basic in that you can enter name value pairs where you can put anything you want as a value.

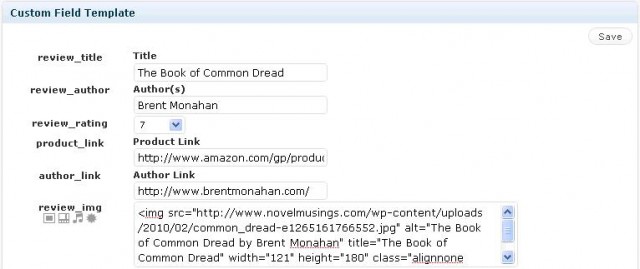
To make using Custom Fields easier I would suggest utilizing a plugin such as Custom Field Template. This plugin allows you to create templates with defined fields for you to easily create your custom properties to your posts. In addition it enables you to have drop downs, text fields, text areas, and even the media hook in to insert images from your media content or upload them from your computer.

With the introductions to Custom Fields out of the way lets get right into an example on how to enhance your blog using them.
Example : Displaying an image with your blog excerpts
The simplest way to display an image in your blog excerpts is to create a custom field that will hold the image html that you want to display. If using the Custom Field Templateplugin then set the media to true so you can use the built in WordPress media tool to choose and modify your image. Lets assume for our purposes we named this property “img_thumb”. The first step is to identify the template(s) you will need to modify, in this example we will be modifying the main template responsible for showing the blog posts. Lets assume that our excerpts are displayed similar to the following sample code:
In this basic sample we are displaying the post title followed by excerpt. If we wanted to enhance this code to show the thumbnail image then we would have to first obtain the custom fields for the posts using the get_post_custom method, that returns an associated array of all the custom fields for the post.
Now that we have obtained the custom fields we can use them in our template. Lets modify the template so that we insert the image into our post prior to displaying the excerpt.
It is important to note the use of the [0] 0 index on the custom field property. As Custom Fields allow for multiple values for the same name it is important to use the index to specify the use of the value. This code above will now display the image in your blog posts. However you may have it so that you don’t have a image for each post, in that case you will want to check if the property exists before using it. If wanted you could even put in a default image to be displayed if a value isn’t entered.
You have now enhanced your blog to display an image with your post excerpts. There are an unlimited number of ways to use custom fields in your blog from displaying special content and different layouts. Take the time to determine common content in your posts and then use Custom Fields to save and display this information in the format you need.
Resources
- WordPress Codex: get_post_custom
- WordPress Plugin: Custom Field Template

Comments & Questions
Add Your Comment