The main reason I built the WP Amazon Associate plugin was to enable myself to quickly and easily insert product links into my page/post content without having to go off site to Amazon and search for a product, open site-strip to get the link, then copy/paste into my post. Instead I wanted to stay on my website, do a quick inline search and insert the desired link. After reviewing the current plugins available I decided I needed to create my own.
Requirements for Usage
To enable quick inserts of Amazon Products through the WPAA plugin you will need to be registered with Amazon Web Services. This is required as the plugin makes use of the Amazon Product API and to use the api you must authenticate yourself using your AWS Access Credentials.
Inserting Product Links
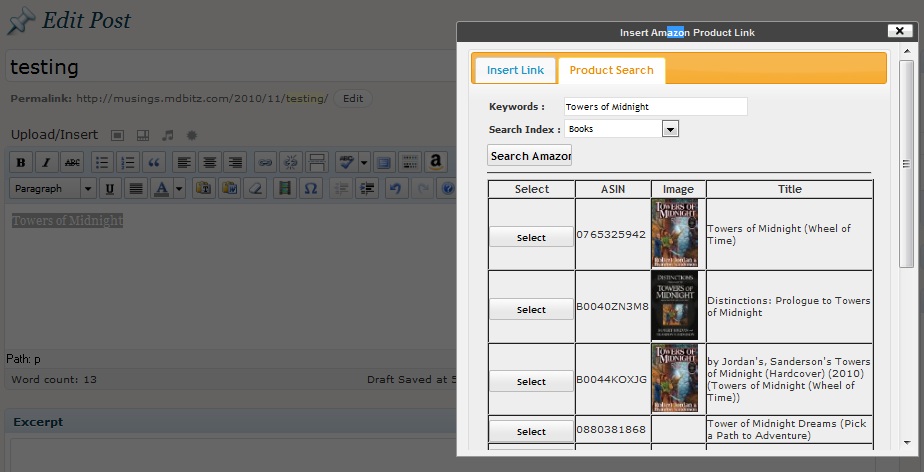
The easiest way to insert products is to utilize the Amazon Product Link button that is added to your available editor functionality when you are in rich text editing mode (Visual tab). By clicking the button an overlay will pop-up allowing you to:
- Search amazon for your desired product by category and keywords.
- Select a Product to be inserted
- Choose if you want to insert an Image or Text
- Insert the content into your post

If you know the ASIN of the product you want to insert you can optional insert the link utilizing ShortCode. The WordPress Amazon Associate plugin makes available to you the short codes amazon_link and amazon_image for inserting a product.
[amazon_link id="0765325942"]Towers of Midnight[/amazon_link]
If you want to easily insert Amazon Product links into your website content, install the WordPress Amazon Associate plugin today by downloading the plugin or installing through your WordPress Plugins Admin Panel.
Matthew,
Hello! I’m still having issues with links expiring when using Amazon Quick Links. Have you made any headway with that issue?
Regards,
Michael
HI. New to Affiliate Programs. Installed WP Amazon affiliate, API numbers etc. When I search and highlight product link and paste onto page only the link html shows up. No image, no text. What am I missing here?
Rebecca, If you want to insert the product image or enhanced ad you need to change the type option in the tinyMCE editor. If you use the quick link module than instead of using “insert Link” choose the “insert Image” or “insert Enhanced Link”
Hello,
I didn’t see amazon product link button. Where is it in visual editor? There are only widgets.
Thank you
Hi in the post/page editor there is a little a button. In the dropdown select product and that will allow you to insert product links. You can also use the quick link panel on the post/page edit screen.
after upgrading to the most recent version, text product links such as [amazon_link id=”0805091742″ target=”_blank” container=”” container_class=”” ]Checklist Manifesto[/amazon_link] result in the text but not linked text. Enhanced display works just fine, but text links are a no-go. even text links which were displaying fine before do not link anymore. Anyone else having this issue?
Anthony, I tested out the link you provided and it is working fine. What locales do you have enabled? If the product doesn’t exist in the locales it will not render a link.
is it possible to have a product link looking like the Page/Post Quick Links Component in the screenshots of the wordpress site?
At the moment I can only achieve this by hovering the mouse over the image
Thanks!
Hi Matt
I’m having a problem with the link shortcode not working for some ASINs. Doing some basic debugging I see that Amazon returns:
“B000VKJEBK is not a valid value for ItemId. Please change this value and retry your request.”
However, if I modify the AmazonProduct::link function so that it includes AmazonProduct_ResponseGroup::ITEM_ATTRIBUTES as the response group, it works and Amazon returns the correct info.
I’m not sure if this is a bug with the plugin or on Amazon’s side, but I presume there’s no harm in me modifying the link function to include the ITEM_ATTRIBUTES response group when it makes a request?
Thanks
Dave
P.S. The product in question is this: http://www.amazon.co.uk/Netgear-Gigabit-Desktop-Network-Storage/dp/B000VKJEBK
Hi Matt, salute for your impressed plugin and for your kind to answer all of question here 😀
I just still confuse what to choose when I inserted amazon product link. In the field “override locale” what should i choose, wheter US (as my primary locale) or let it blank? Will it work if I let this field blank?
Hi Nata:
In most cases you should leave the “override locale” field blank. This way if you have Geo-Localization enabled within the plugin it will choose the correct locale to utilize for your website’s visitor. If Geo-Localization is not enabled it will simply output the link per your primary locale (US). The only time you will want to specify an “override locale” is if you have a link that you always want to have in US (or other selected locale) regardless of the visitor’s locale if Geo-Localization is enabled.
so, is it same result between “select US and enable Geo-Localization” and “select US and disable Geo-Localization”? I assume that both choice have same result, only my US affiliiate ID will appear
That is correct in either choice the link will be to Amazon.com and have your US affiliate ID within it.
Thanks for that brief words Matt. sorry for bothering you,one last question,how can I center the image.what code should I insert?
Nata, You style widgets, links and images using the container, container_class and container_style properties. The container defines the html element to wrap around the image and you can apply css through the other 2 parameters.
Below is an example on how to center an image:
[amazon_image id="B000IU3YKU" container="div" container_style="text-align: center"] center image[/amazon_image]Hi Matt,
I just installed the 1.6.1 update. Unfortunately it is still breaking the mp3j-player plugin as we discussed in e-mail.
Michael, I haven’t been able to resolve the issue with the mp3j-player plugin at the moment. I loaded it up on a local test site and everything still worked for me, can you explain exactly what occurs when you have both plugins active? It’ll help me pin-point what to look at.
I’ll do my best 🙂
On the Quiet Intensity page I have 2 instances of the the player. One with a playlist and the other for a single file. When I activate the Amazon plugin and then go to the page (Quiet Intensity) with the player, the playlists for both instances do not load. The player show up on the page as it should but it does not load the playlist. If you have looked at mp3j-player than you know that the playlist is defined within the shortcode for the player. It seems very bizarre to me as well because I wouldn’t think there would be ANYTHING in either of them that would affect the other.
Hope that helps 🙂
Michael:
Good News, I found the underlying issue. The mp3j-player is a jquery based widget and you had selected the popup fix that executes noConflict on the jQuery included by the player causing the slider class to not be found when the player loads. To correct I updated the WPAA settings on your website and you will unfortunately not be able to use the Product Preview feature.
Please let me know if you have any other issues with the plugin.
Excellent! The product preview is not as important as most of that information will be shown by the product link anyway.
Thank you for taking the time to look into that!
Help!
I’m testing WordPress 3.2RC1 and all my amazon links display is [/amazon_link]. It was working fine until up “upgraded” to 3.2RC1. Any ideas?
Michael, please send me the page/post content where this is happening for you. I have been testing version 3.2 RC1 myself and have not seen this issue.
Thanks, email : matt@mdbitz.com
Hi Matt,
I deactivated all the plugin I was using except yours. I’m guessing that I messed something up somewhere. Don’t spend a lot of time trying to figure it out for me as I’m fairly sure it is something I’ve done, I just don’t know what it was. I’ve installed and uninstalled so many plugins that I’m betting I just biffed something in doing so. My site is small enough right now that starting from scratch is not a real serious issue.
Also, I’ll be at work until late tonight and won’t be able to look at it until I get home. I’ve pretty much decided what plugins I truly need at this point so will most likely be starting over and only installing those few plugins – including yours :). Thanks for your time
Hi Matt,
Great plugin and easy to use. I’m very new to WordPress, plugins and themes. I’m curious, is there a way to fetch the product description for use in posts as well?
Michael, not in the current version of plugin. I’m looking to add templating support in a future version but for now the main purpose is to quickly add links and Ads to your content.
I look forward to that version 🙂 I will be providing an extensive list of books from a wide variety of topics to my users, so it will be nice when they are able to read what they are about on my site.
I suppose I could write the descriptions myself, but that would leave little time for my own writing efforts 🙂
Thanks for a quick reply!
Im inserting the link in the post and it works fine in the post – but on the frontpage that show part of the text – the code itself is shown
Robert:
This sounds like a theme issue. How is the text snippet being displayed on your frontpage? Is it through the standard WordPress loop? Does your Theme use a filter or special function to decide what content to include in the excerpt from a post?
If you send me further details on what theme / plugins you are using I can look into this further.
Hi!
After 30 hours of being a numbskull I discovered that WPAA is not rotating author working on product links only , I have installed and changed and reinstalled and killed plugins and made a new site and a fresh install ..etc etc. Turns out Product links will not show author id and when the product preview box pops up the link within always shows the master settings rather than rotating in the author id – i can get rotation to to work with, onakase, product clouds, slideshows, text links and favorites BUT Product Links (enhanced) my most frequently used ! will not display author id – any ideas?
Thanks for pointing this issue out, I’ve reviewed the code and found the source of the error. I unfortunately won’t be able to make the change till this evening. I’ll email you as soon as it is updated.
> Matthew
You are awesome!
Code is certainly not my strong point, I was certain, I must have created the problem myself, so I literally was testing and changing to my full capabilities for a 24 hour period within the user settings and my wp install. Im almost happy to hear that its just a small error in the plugin, so I dont feel like as much of jackass. I appreciate how well you support your creation.
Hi,
Just got the plugin working for single product links using the short code – thanks very much for the plugin. I had a couple of questions though,
1. Is there a short code, or any way in fact, to create search rather than product links? I saw the search widget, but I mean rather a text link to any specified search in Amazon.
2. If it’s possible, are these geo-targeted too?
3. I think I read elsewhere on your site that you needed to use the shortcode for the geo element to work, but that you were considering rolling it out to work for links already in place and that use the standard link code.
For search links, I’ve always just copied and pasted the link from the Amazon address box once I’ve done the search, incorporated my affiliate ID and used that. Do you think a future update of your plugin will point to the right locale in this case, or do I need to do things differently.
Hope that made sense – quite new to monetizing with Amazon.
Thanks very much,
Stefan
Stefan, currently I don’t have a ShortCode for search links. I’ll make a note to add this to my long list of future possible enhancements to the plugin. I’m still reviewing best approach to geo-target static links, my concern is for cases where links don’t exist for a locale in the current implementation it will fail gracefully to the default locale but if a product doesn’t exists and the link is changed then the user will get an Amazon error page.
I’ll look into seeing about adding search links and will update you if/when changes are made to the plugin, unfortunately I’ve been very tied up in work recently and don’t have much free time to update the plugin.
> Matthew
Thanks very much for your response. I’ll keep my eye out for updates.
Hi, how can i make the products displayed change depending on the location of the visiter?
i.e. If visiter is from the US show product x, otherwise if from the UK show product y, otherwise if from Germany show product z etc
Cheers
Shaz
Shaz:
Currently localization is built in the plugin so that it outputs the the UK, US, DE, etc specific link of a singular product. The plugin does not support the ability to specify different products for each different locale. This is an interesting idea and I could see how to implement this functionality through ShortCode easily enough but a UI control would be a little more in-depth. I’ll add this to my feature request tracker and give it a little more thought.
Thanks,
Matthew
Ah, ok. I’ll stick to using single products. Thinking about it that probably makes more sense anyway.
Thanks for the quick reply.
I assume I just leave the ‘override locale’ field blank and then it will automatically bring up the product in the amazon store local to the user?
P.S. Your plugin seems really good so far, nice one mate!
This is what I see in visual mode:
[amazon_image id=”B0032Z751C” target=”_blank” size=”medium” link=”true” container=”” container_class=”” ]Before Her Eyes[/amazon_image]
When I preview the draft it looks great. Why am I not able to see the image in visual mode during editing?
I was told that I would be able to left click on the image to select the parameters for the left, right text wrap. Since it does not show me the image in visual edit mode I am unable to do this.
Is this possible?
Karen
How do these parameters work? Or maybe better put, do I do anything with these: container=”” container_class=””?
Karen
Yes I would like to know the answer to this as well!
Karen, Jamie:
The container and container_class parameters are used to stylize the links/images that are outputted by the the Plugin’s ShortCode.
The container parameter is used to define what HTML element will surround the generated link/image.
[amazon_image id="B0032Z751C" target="_blank" size="medium" link="true" container="div" /]Will output the image wrapped in div tags
<div><a href="..." target="blank" ><img src="..." /><a></div>The container_class adds a css class to the container element for styling purposes
[amazon_image id="B0032Z751C" target="_blank" size="medium" link="true" container="div" container_class="float-left" /]This will modify the output to:
<div class="float-left" ><a href="..." target="blank" ><img src="..." /><a></div>Hope that answers your questions.
Hi — The shortcode inserts into the post, but does display as a link. Can you pls. advise on what the problem may be?
Thx.
Hi, The first thing to check when a product link is not functioning is that you have entered your Amazon Web Services credential into the plugin settings, without the credentials the plugin can’t utilize Amazon’s Product Advertising API to generate the links. If you send me the shortcode you have created I can test it out on my site to see if there is any issues with its format.
> Matthew
Hi Matt,
I have no problem inserting the links into my pages but when I hover over the links the Amazon product information box is empty.
I’m using the latest version of WordPress and theme ten-twenty.
Any help would be much appreciated.
Rgds
David,
I wanted to let you know that I went to your website dcaldenbooks.com and when I role over a product (Band of Brothers for example), it is showing the product box correctly. The issue may be with the browser you are using to view the page, I know for a fact that product preview does not function correctly with chrome.
Sorry for the inconvenience hopefully Amazon will correct this within their script some time soon.
> Matthew
Hi, how can [amazon_image] made floated by the post’s text?
Ralf, The [amazon_image] ShortCode allows you to set a class property on the image, this should enable you float the image. This feature was added in version 1.4.1 so please make sure you are using the latest version of the WordPress Amazon Associate Plugin.
If this does not work for you please let me know and I will look into it further.